Ce site a été construit autour de WordPress.
1 – LISTE DES LOGICIELS DE BASE UTILISES
Le thème utilisé est Astra pro: 60€/an – 220€ à vie.
Le plugin de galerie Photos est Envira Gallery : 26€ pour sun site.
Le logiciel de cartographie est LeafletJs: gratuit.
Cout de l’hébergement LWS (y compris nom de domaine) : 60€ /an.
2 – LISTE DES PRINCIPAUX PLUGINS
Tous gratuits:
TablePress : Excellent plugin pour créer des tableaux. Depuis fin 2022, l’extension Responsive est payante.
Really Simple SSL: Plugin utilisé pour le passage en HTTPS . Voir le chapitre consacré.
Wp Optimize : Il s’agit essentiellement d’un outil de nettoyage de la base de données . Je l’utilise en automatique.
tuto : Comment paramétrer WP Optimize pour nettoyer et optimiser sa base de données . On peut aussi limiter le nombre de révisions directement dans wp-config.php: tuto.
Yoast SEO : optimisation pour les moteurs de recherche. Interface plus conviviale que All In One SEO.
Wordfence : Firewall. Un peu compliqué à installer.
W3 Total Cache. En association avec Cloudflare, ce plugin accroît considérablement la rapidité des accès aux pages du site. J’y consacre un chapitre dans cet article. De plus il permet de compacter les fichiers css et Js.
AntiSpam Bee: antispam concurrent d’Akismet, par défaut avec WordPress (*****). Il réduit les spams dans les commentaires. C’est aussi souvent par ce biais que les sites sont piratés.
ShortPixel Image Optimizer: plugin de compression d’image à la volée. 10€/ 10 000 images. Attention 1 image chargée= 7 images fabriquées par ma galerie Envira (de différentes tailles). Très pratique. Prévoir de dévalider la compression automatique de WordPress dans function.php ( add_filter( ‘jpeg_quality’, create_function( », ‘return 100;’ ) );
Sinon, WordPress comprime automatiquement les images. Tuto
Optimole: utilisé dorénavant pour remplacer Shortpixel (à partir de Aout 2023).
3 – AUTRES PLUGINS
Recent Posts Widget With Thumbnails (****) : permet d’afficher les derniers articles (posts) avec des vignettes (thumbnail).
WPForms Lite (*****) : formulaire basique, mais efficace (formulaire : contactez-moi) .
Better Search Replace (****) : Cherche et Remplace Y COMPRIS dans la base de données.
String Locator : bien pratique pour rechercher une chaîne de caractères.
Plugins que je n’utilisent plus:
WP Add Mime Types: Ce plugin m’avait permis d’uploader des fichiers de trace gpx et kml. Voir Liste des type MIME WordPress.
Remplacé par la ligne « define(‘ALLOW_UNFILTERED_UPLOADS’, true); » dans le fichier wp_config.php.
Tous les types de fichier sont alors autorisés en upload , même ceux qui ne sont pas de type MIME.
Disable Emojis : évite une requête Http: l’envoi de emoji.css vers le navigateur. Voir ce lien: Comment désactiver Emojis dans WordPress. Le plugin a été remplacé par du code dans function.php . Voir ce Tuto.
4 – OUTILS
Couramment utilisés:
GTmetrix: indispensable pour mesurer la rapidité de ses pages Web.
Très peu utilisés:
WebPageTest: Ce site permet de visualiser facilement toutes les requêtes constitutives d’une page html.
ContrastChecker: mesure de contraste pour typographie. Astuce pour tester les couleurs : à l’aide de la console de développement Chrome, sélecter l’élément , et cliquer dans la case carré à côté de la couleur: une fenêtre de choix de couleur s’affiche…
BrokenLinkCheck: Comme son nom l’indique (meilleur que le plugin BrokellinkChecker, qui m’a oublié quelques liens cassés).
5 – CONFIGURATION DU THEME ASTRA
5.1 – Création d’un thème enfant (Child theme) – Théorie
Un thème enfant permet de modifier de petits aspects de l’apparence du site tout en préservant l’apparence et les fonctionnalités du thème. Pour comprendre le fonctionnement des thèmes enfants, il est d’abord important de comprendre la relation entre les thèmes parents et enfants.
Qu’est-ce qu’un thème parent ?
Un thème parent est un thème complet qui inclut tous les fichiers de modèles et ressources WordPress requis pour que le thème fonctionne. Tous les thèmes – à l’exception des thèmes enfants – sont considérés comme des thèmes parents.
Qu’est-ce qu’un thème enfant ?
Comme indiqué dans la présentation, un thème enfant hérite de l’apparence du thème parent et de toutes ses fonctions, mais peut être utilisé pour apporter des modifications à n’importe quelle partie du thème. De cette façon, les personnalisations sont séparées des fichiers du thème parent. L’utilisation d’un thème enfant vous permet de mettre à niveau le thème parent sans affecter les personnalisations que vous avez apportées à votre site ».
Source: Worldpress.org – Child Themes.
5.2 – Création du thème enfant – Pratique
1 – On recopie les fichiers function.php et style.css du thème parent (wp-content/themes/astra) vers le thème enfant (wp-content/themes/Astra-Child).
2 – On modifie ces fichiers qui deviennent prioritaires sur ceux du thème parent : Astra. Ainsi, à chaque nouvelle version de Astra, on n’a pas à remodifier les fichiers du thème parent.
Attention à ne plus rien rajouter, une fois le thème enfant créé, dans les fichiers header.php et function.php du dossier parent : themes/astra.
Sources : WordPress- Créer un thème enfant.
Tutoriel du plugin Astra: Création et installation d’un child theme avec Astra.
Dans mon cas, le thème enfant m’a permis:
1/ De remplacer les chaînes de caractères « next »/ »previous » de la navigation par les titres des articles en question. Tutoriel : Post titles instead of next post and previous post .
2/ D’incorporer la portion de code nécessaire à Google Analytics (voir le chapitre consacré).
Important: Ces 2 fonctions ont été ajoutées dans le fichier function.php du thème enfant (child theme : astra-child).
Edition aisée du fichier function.php du thème enfant (astra-child):
Menu : Dashboard –> Appareance –> Theme Editor. Sélecter (bandeau de droite) Theme files : function.php.
Tutoriel: How to Add Custom PHP Code? ( utiliser la solution 3 : add Custom PHP code in child theme).
5.3 – Choix du layout
Description des divers layouts: Layout page blog
Au 05/07/2021, j’utilise le layout Full Width (= bord à bord dans la limite d’un container à 1920px – Layout Fluid = bord à bord total)
https://wpastra.com/docs-category/astra-pro-modules/site-layout/
Marges (padding/marging) du bloc principal (sous l’entête) en fonction des différents layouts.
https://wpastra.com/docs/container-spacing-controls/
5.4 Adaptations diverses en fonction de l’écran (desktop/tablet/mobile).
Le site mydevice.io permet de connaitre la résolution de son écran (fonctionne sur PC et smartphone). Exemple pour un Poco M3 : Width : 393 – Height : 851 px . Le site fournit aussi les infos:
@media(device-width):390px+
@media(device-height):800px+
Breakpoints actuels (2021) : Desktop/Tablet : 921px. – Tablet/Mobile : 767px.
Les modifications ponctuelles sont réalisées dans le fichier additionnal.css, via @media ( media query css3).
J’ai adopté dans la plupart des cas le point de breakpoint mobile/desktop à 768 px.
Exemple dans le fichier : additionnal.css:
/* bouton de retour en haut: mobile */
@media only screen and (max-width:767px){
ast-scroll-top{ font-size:18px; border-radius:5px;}}
/* bouton de retour en haut: desktop */
@media only screen and (min-width:768px){
ast-scroll-top{font-size:25px;border-radius:10px;}}
5.5 – Paramétrage du Menu Mobile
Afin d’avoir le menu mobile vertical, il faut le paramétrer: Stack on Mobile = On
Autres paramètres du Menu Mobile (comme le centrage): cliquer sur « Off-Canvas » dans le menu Header Builder .La fenêtre suivante est affichée:
transparent header tuto: https://www.youtube.com/watch?v=Ds77qOjJzk4
5.7 – Debug du thème sur vrai smartphone : vidage cache Chrome sous Android
Sur son smartphone:
Paramètres — > Applications –> Gérer les Applications –> Chrome –> Stockage : Effacer les données –> Vider le cache.
6 SEO – REFERENCEMENT
6.1 – Mise en place de Google Analytics – généralités
Paramètres de mon compte Google Analytics:
ID : G-ZTET4X9HYN ( contenu dans le code js).
Analytics Account : Gilles Peltier -> Properties : Gilloup
Page la plus utile : audience : Google Analytics-> Home – période à préciser.
Autre page : temps réel : Google Analytics -> Reports -> Real Time.
Le plugin MonsterInsights permet de visualiser aisément les principales données sur la console d’admin (dashboard) WordPress.
Note: une bonne explication des composantes de Google Analytics : Kinsta – ou là.
6.1.1 Sans thème enfant (child theme)
Tuto utilisé: https://creer-un-site.com/obtenir-statistiques-visites-site/
1 – Aller sur le site de Google Analytics pour chercher le code Javascript.
2 – Insérer ce code directement dans le fichier header.php du dossier: /wp-content/themes/astra
Le coller précisément à l’endroit indiqué dans le tuto, soit juste après la ligne de code qui contient:
« <body <?php » ....
3 – Vérifier en faisant soi-même des accès à son site que Google Analytics voit bien ces accès.
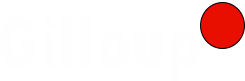
Code Javascript inséré:

6.1.3 Avec thème enfant (c’est mon cas)
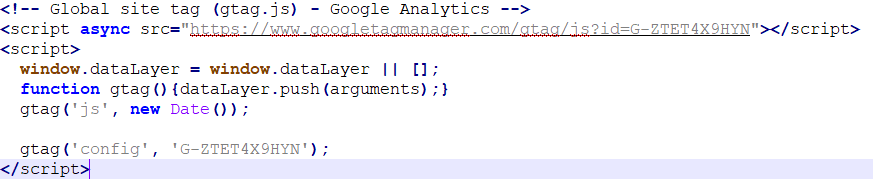
Dans ce cas, on modifie le fichier function.php du thème enfant (contenu ici dans le dossier astra-child) en rajoutant le code suivant. En effet, à chaque nouvelle version du thème Astra, le fichier header.php du thème parent est écrasé.
Edition aisée du fichier function.php du theme enfant (astra-child):
Menu : Dashboard –> Appareance –> Theme Editor. Sélecter ( bandeau de droite) Theme files : function.php
Tutoriel: How to Add Custom PHP Code?. ( utiliser la solution 3 : add Custom PHP code in child theme).
Remarque : il ne faut pas fermer la balise php en fin de fichier functions.php, autrement dit ne pas mettre « ?> ».
Explication: « Si un fichier ne contient que du code PHP, il est préférable d’omettre la balise de fermeture PHP à la fin du fichier. Cela empêche l’ajout accidentel d’espaces ou de nouvelles lignes après la balise de fermeture PHP, ce qui peut provoquer des effets indésirables car PHP commencera la mise en mémoire tampon de la sortie lorsque le programmeur n’a pas l’intention d’envoyer une sortie à ce stade du script. »
De plus, cela provoque une erreur lors des sauvegardes UpdraftPlus.. Le message est : Problems with extra white-space.
Source : PHP tags ( traduction aisée).

6.3 – Utilisation du Plugin de SEO : Yoast
Dans un 1er temps, j’avais utilisé le plugin All In One SEO. J’ai trouvé l’interface trop complexe pour mon besoin. J’ai basculé sur Yoast.
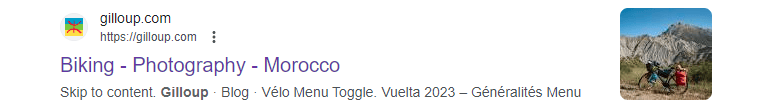
Il permet, entre autre, de mettre en forme ce que la recherche Google génère.
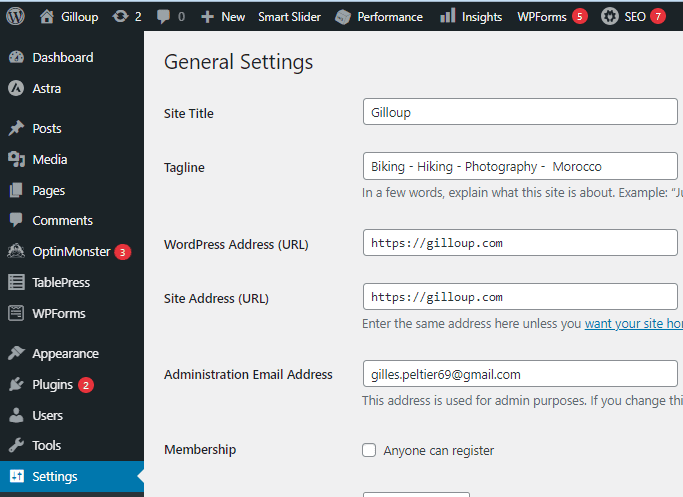
Exemple : le résultat de la recherche « Gilloup » est le suivant:

Les champs « Site Title » et « Tagline » (slogan) proviennent du menu WordPress :
Dashboard (console d’administration) – Settings (paramètres) – General:

Un tutoriel:
https://kinsta.com/fr/blog/yoast-seo/
7 – TRAITEMENT DES IMAGES
Dans mon article Photographie – Taille et résolution des images pour le Web et l’impression, je donne de nombreux renseignements sur ce sujet.
Résumé des caractéristiques des images du site
– Format: JPEG.
– Taille (= plus grand côté): 2560 px (doit être supérieur à la taille standard d’un écran actuel : 1920px).
– Poids d’un fichier image : <500Ko .
Pour les images de la page d’accueil du site , faire plus court (150Ko Max): passer un coup de GTmetrix.
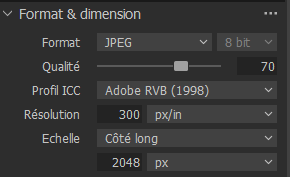
Paramètres de l’exportation d’images Web dans Capture One (logiciel de traitement d’images)
– Format JPEG – qualité 70%.
– Espace colorimétrique (profil ICC): AdobeRVB.
– Plus long côté : 2560px.
– Soit une taille en sortie de 1 à 1.5 Mo
Compression des images:
1 – Supprimer la compression de base de WordPress; Dans le fichier functions.php du thème: add_filter('jpeg_quality', function($arg){return100;});
2 – Utiliser un logiciel de compression. J’ai testé pendant 2 ans Shortpixel, via son plugin. Quand on uploade une image sur son site, Shortpixel génère 6 autres images. Jusque là, tout va bien. C’est au moment de savoir quel image sera envoyé suite à la requête utilisateur que ça se corse. Mes observations sous GTMetrix m’ont montrée que l’image envoyé au client était un peu aléatoire!!!
Suite à cela, j’ai décidé de tester Optimole dans sa version gratuite (max. 5000 connections/mois – c’est peu, mais pour l’instant, ça me suffit). Optimole stocke les images qu’il a compressé sur le réseau CDN Amazon Cloud (450 serveurs en Aout 2023).
Les résultats sous GTMetrix semblent meilleurs que ShortPixel; le choix de l’image envoyé au client semble plus cohérent. A suivre!

8 – LOGICIEL DE CARTOGRAPHIE LEAFLETJS
J’utilise la version 1.9.4 de LeafletJs(Mai 2023).
Pour la partie satellite, voir : Esri-Leaflet (version utilisée 3.0.11 – Mai 2023).
Il s’agit d’une API Javascript, possédant une interface GeoJson (norme cartographique) – voir le tuto Leaflet geoJson.
Les coordonnées GeoJSON sont les degrés décimaux. Exemple: [48.858335, 2.294349] en degrés décimaux correspond à [48°51’30.0″N 2°17’39.7″E] en notation angulaire.
Avec 4 décimales (chiffres derrière la virgule), on a une précision de 11.1 m à l’ Equateur, avec 5 décimales 1,11 m (source Wikipédia ). Petit inconvénient : il faut inverser longitude et latitude entre les Degrés Décimaux GeoJson et ceux de Google (Map et Earth).
Excellent site sur Leaflet :Datavis ( intégration carte Google)
– Pour les clusters, j’ai utilisé ce Tutorial : nouvelle-techno.fr
– Pour les L.Controls : Datavis
Quelques outils de cartographie:
– Traitement de fichiers (kml, gpx) : Convertisseur et simplificateur d’itinéraire, merge simple, convertisseur de coordonnées , gpsvisualizer , Kml2gpx.
– Conversion kmz vers kml : utiliser le « sauvegarder sous … » de google Earth, et préciser « .kml » .
– GeoJSON validateur : Attention à enlever tout ce qui est avant et après le premier et dernier symbole ‘[‘.
– MapsToGpx permet de convertir une URL Google Maps en fichier gpx (incorporable sous MyMaps, par ex.).
Mesure du temps d’exécution des scripts liés à LeafletJs
Mettre « console.time(« monTimer ») » en début du script, et « console.timeEnd(« monTimer ») », en fin de script. La durée d’exécution s’affiche dans la console de debug(voir le post stackoverflow).
Quelques bons exemples de LeafletJson
https://gis.stackexchange.com/questions/230650/how-to-set-the-icon-for-a-leaflet-marker-based-on-a-variable
Problème du z-index avec un sticky header
Dans le cas de l’utilisation d’un sticky header, la carte passait au-dessus du header.
En rajoutant dans le fichier « additional_css » ce bout de code, on résout le problème:
(Map est la Div contenant la carte, et ça sur toutes les pages utilisant LeafletJs).
/* Code ajouté : map est la div contenant la carte */
div#map { position: relative; z-index: 1;}
Explications:
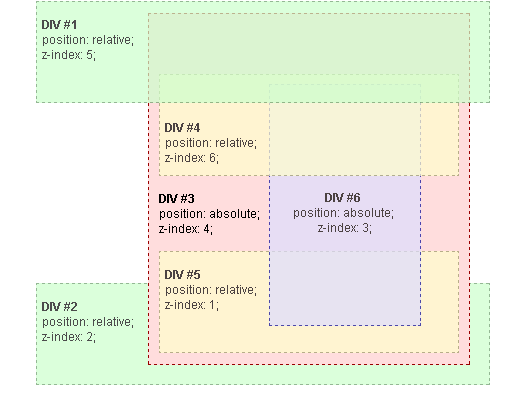
– The stacking context (issu du post: https://stackoverflow.com/questions/65729550/sticky-header-z-index-lower-than-overlay-z-index-but-still-appears-in-front).
– Using z-index (introduction à The stacking context ).
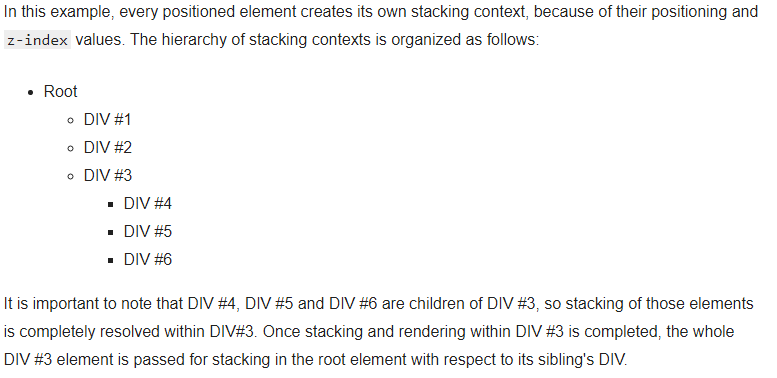
On voit bien dans le dessin (reproduit ci-dessous) du post The stacking context que la Div3 avec un z-index de 3 impose à elle-même et à tous ses dépendances ( Div4,5,6) de passer sous la div1 ( z-index=5 et qui peut être assimilée à un sticky header) et sur la div 2 ( z-index=2).
Extrait de The stacking context :


Note sur le cas LeafletJs:
on peut penser (si LeafletJs est bien fait), que tous les z_index liés à la Div Map dependent de « Map »: donc Map impose son z_index (ça correspond au div3 de l’exemple ci-dessus). Si on le met à 1, alors que ceux de Astra sont au-dessus, on résoud le problème : les z-index Astra sont 2, 3 et donc au-dessus de Map: le sticky header sera toujours au-dessus.
9 – PASSAGE EN HTTPS
Liste des actions:
1 – Obtenir le certificat SSL (gratuit) via l’autorité de certification letsencrypt.
2 – Activer le certificat sur son nom de domaine chez l’hébergeur.
3 – Vérifier le certificat sur le site : Qualys – SSL Labs
4 – Activer le plugin Really Simple SSL.
5 – Vérifier que toutes les toutes les pages du site sont bien en https via l’outil : JitBit
Notes:
1/ On peut désactiver le plugin et rester en https ou désactiver le plugin et revenir en http. Voir:
Can I deactivate Really Simple SSL after activating SSL?
2/ Grâce à Better Search Replace, j’ai pu remplacé facilement la string « https://gilloup.com » par « https://gilloup.com » Y COMPRIS DANS LA BASE DE DONNÉES. Après , il est resté quand même resté 1 « http » récalcitrant. Le site whynopadlock, qui porte bien son nom m’a permis de le localiser. Il se situait au niveau du plugin du theme Astra. J’ai forcé une reconfiguration d’Astra ,via une modification fictive, et voilà.
3/ Il faut fournir à l’hébergeur la clé TSL délivrée par letsencrypt , mais aussi rediriger vers un DNS donné . Ça n’a pas marché sans l’intervention d’un technicien : le ticket a été pris en compte dès le lendemain, et le problème résolu: efficace!
10 – HÉBERGEUR LWS
J’ai choisi Lws , hébergeur français (cocorico) . En version LWS Perso (1 nom de domaine + site de 200 Go), j’ai payé 21 Euros la 1ère année, 41 Euros la seconde.. Les interfaces Web sont simples, et j’effectue l’édition et la mise à jour des fichiers php , via un Web browser qui fonctionne bien. Pour ce prix , je n’ai pas de sauvegarde automatique, mais une sauvegarde journalière (ou lors de chaque modification) effectuée sur le serveur Lws, entre 0h00 et 2h00. J’effectue régulièrement la sauvegarde manuelle du site (dossier wp-content+base de données) via le plugin Updraftplus.
En cas de crash complet, je recharge en ftp ( Filezilla), à la racine du site la version originale WordPress à laquelle j’ai enlevé le dossier wp-content.
Le nombre de sauvegardes (Web + Database) est limité à 15 sur le serveur Lws, mais on peut effectuer une compression de chaque sauvegarde sur son site ftp. En rapatriant ce fichier, ça permet de garder sa sauvegarde plus longtemps que les 15 sauvegardes officielles.
MIGRATION
J’ai d’abord développé mon site en local sous xampp. Puis j’ai migré vers le serveur de mon hébergeur LWS.
Logiciel utilisé: All-in-One WP Migration – Tutoriel: Migrer un site WordPress avec All in one WP Migration .
– installation de l’extension gratuite (de 128MB) à 512 MB : Install Instructions for File Extension et Increase 512MB Upload Limit for All-in-One WP Migration Plugin .
11 – OPTIMISATIONS DU SITE
1/ Utilisation des CDN pour les pages statiques
Une page de mon site nécessite entre 40 et 80 requêtes http (compte-rendu GTMetrix)( 100 avec les tiles OpenTopo ou OpenStreetMap). Afin d’améliorer le chargement des pages, les fichiers Leaflet sont stockés sur des CDN:
– leafletjs de base (1 fichier Css + 1 fichier Javascript): CDN unpkg.
– leaflet-omnivore (intégration kml, gpx: 1 fichier Css): CDN mapbox.
– leaflet-fullscreen (passage en plein écran: 1 fichier Css+ 1 Js) : CDN mapbox. Voir le tuto Mapbox: View a fullscreen map
– clusters Leaflet : MarkerCluster (2 fichiers Css + 1 fichier Js): CDN unpkg.
2/ Optimisation des images
Toutes les images présentes sur mon serveur ont été optimisées avec le logiciel Shortpixel (mode Lossy: légère perte de qualité). Voir mon article Photographie – Taille et résolution des images pour le Web et l’impression.
3/ Enable browser caching : cache image navigateur
Afin de laisser dans le cache des navigateurs les images pendant un certain temps ( car les utilisateurs vont souvent sur les même sites ) , il faut modifier le fichier « .htaccess » . Voir ce tuto GtMetrix : PageSpeed: Leverage browser caching
4/ Autres optimisations
Au niveau WordPress, j’ai appliqué toutes les optimisations préconisées par ce site (sauf la 14eme : remove dashicons , car ils sont utilisés par Astra )
Voir ce tuto : 14 WordPress Performance Optimization to do Without Plugin . Il s’agit essentiellement de modifier le fichier du thème: function.php
Afin de valider ces optimisations, j’ai utilisé l’outil gtmetrix.
5/ Protection du site
Trois semaines après sa mise en ligne , mon site a été piraté. Voilà comment j’ai procédé pour le nettoyer.
1. Download de TOUT mon site sur mon PC, via ftp (15 mn de download – sans doute plus facile via le tar.gz possible de Lws)
2. Passage à l’anti-virus Avast du site downloadé.
3. Suppressions des fichiers infectés (hack majeur : wp-config.php), et des fichiers et dossiers nouveaux ajoutés par le Malware.
4. Réinstallation propre de WordPress (directement via les menus de Lws , et non en ftp).
5. Nouveau download sur PC de l’intégralité du site , nouveau passage à Avast : 0 problème.
6. Remise en place du site, par l’intermédiaire des sauvegardes UpdraftPlus. Voir plus bas le chapitre : sauvegarde du site.
(on peut aussi uploader les fichiers désinfectés depuis son PC vers le serveur Lws, via ftp).
6/ Nettoyage de la base de données
En mode automatique : Wp Optimize : Comment paramétrer WP Optimize pour nettoyer et optimiser sa base de données
7/ Augmentation de la vitesse d’accès aux pages
Ceci est réalisé par le plugin W3 Total Cache . Un chapitre y est consacré plus loin. Il est facile de voir le résultat grâce à GTMetrix.
PROCÉDURE DE RESTAURATION DU SITE
– Si Accès Worpress possible: faire un restore UpdraftPlus depuis la console d’administration.
– Sinon, chez l’hébergeur (Lws) , lancer un restore complet, avec une des sauvegardes disponibles ( menu: « Sauvegarde » et « voir Listing de vos sauvegardes disponibles » ).
– Si les fichiers WordPress eux-mêmes sont vérolés, recharge des fichiers via ftp , ou depuis Lws.
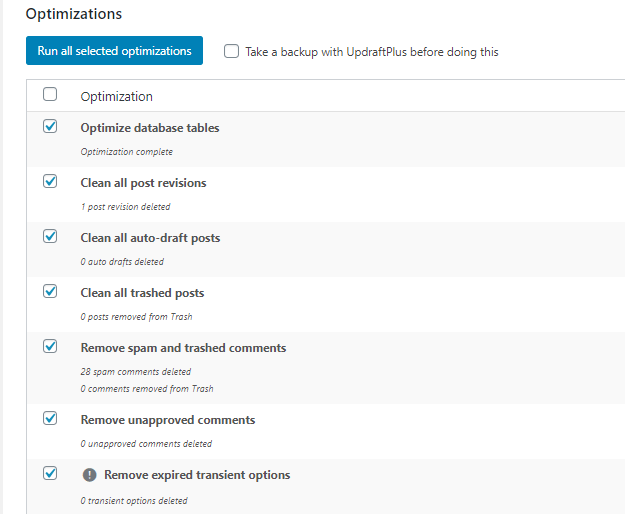
12 – NETTOYAGE DE LA BASE DE DONNEES AVEC LE PLUGIN WP-OPTIMIZE
De temps en temps, je lance le nettoyage de ma base de données avec Wp-Optimize. Le mode Scheduling existe uniquement en version payante. Voici mon paramétrage:

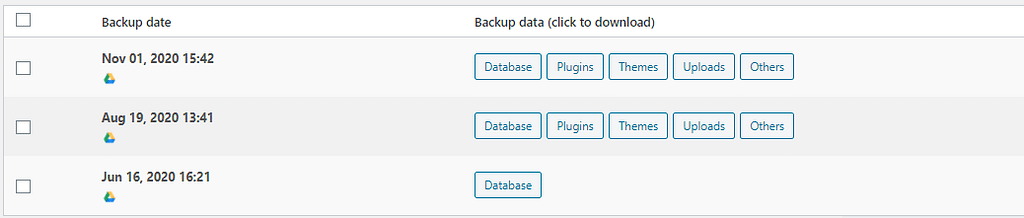
13 – SAUVEGARDE DU CONTENU DU SITE
Celle-ci est effectuée grâce à UpdraftPlus. Je sauvegarde tout sur mon Google Drive.
Mon paramétrage : Sauvegarde totale = Database + Plugins + Thèmes + Uploads + Others
Voir ci-dessous un exemple de résultat UpdraftPlus.

14 – PROTECTION DU SITE
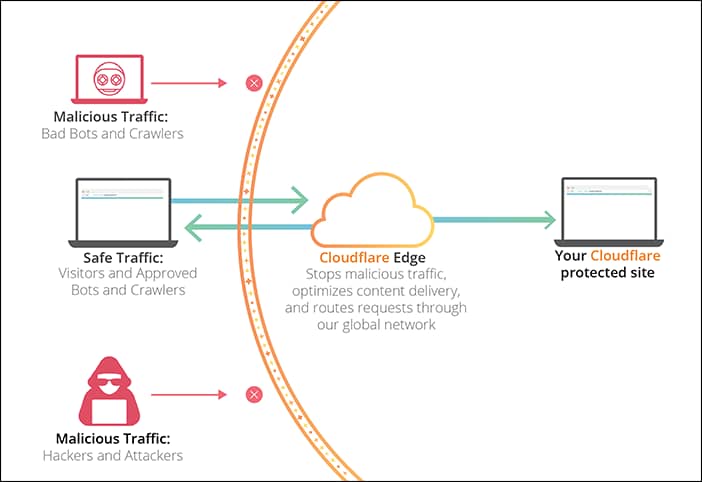
La Protection du site est axée sur l’utilisation de Cloudflare et du plugin Wordfence. On a donc 2 niveaux de protection:
– Niveau 1: Cloudflare
– Niveau 2: Wordfence
14.1- Utilisation de Cloudflare
Principe:
Cloudflare transmet toutes les en-têtes HTTP telles quelles du client au serveur du site et ajoute des en-têtes supplémentaires. Pour plus de détails : Comment Cloudflare gère les en-têtes de requêtes HTTP ? (Source Cloudflare)
Comment Fonctionne Cloudflare? (Source Cloudflare)

Pour plus de détails:
https://blog.lws-hosting.com/hebergement-mutualise/configurer-vos-serveurs-de-noms-de-domaine-pour-le-cdn-cloudflare
https://kinsta.com/fr/base-de-connaissances/installer-cloudflare/
Tuto d’Install Cloudflare (hébergeur Kinsta): https://kinsta.com/fr/base-de-connaissances/installer-cloudflare/
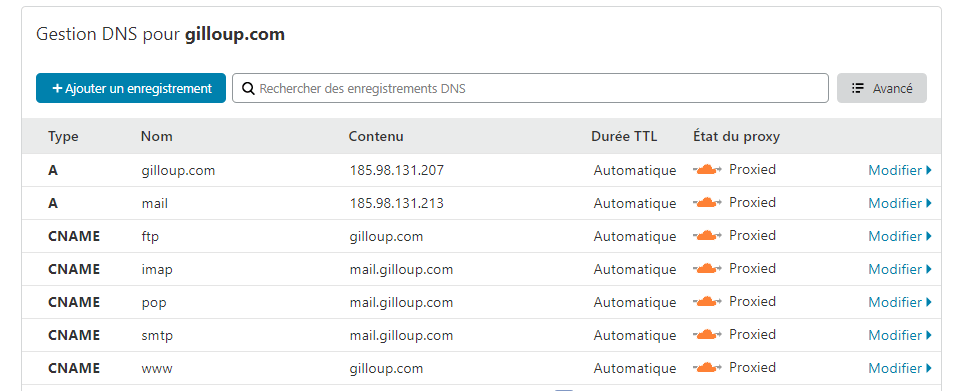
Il faut fourbir à Cloudflare les adresses des serveurs.
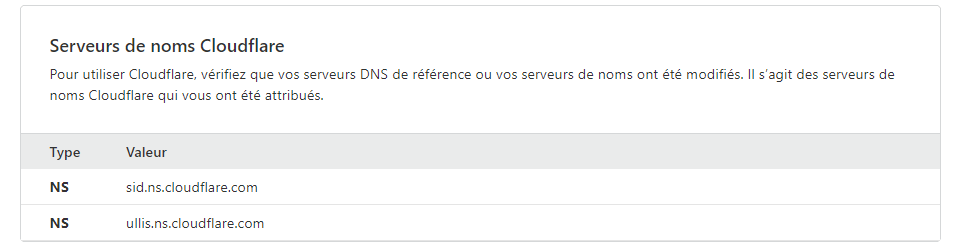
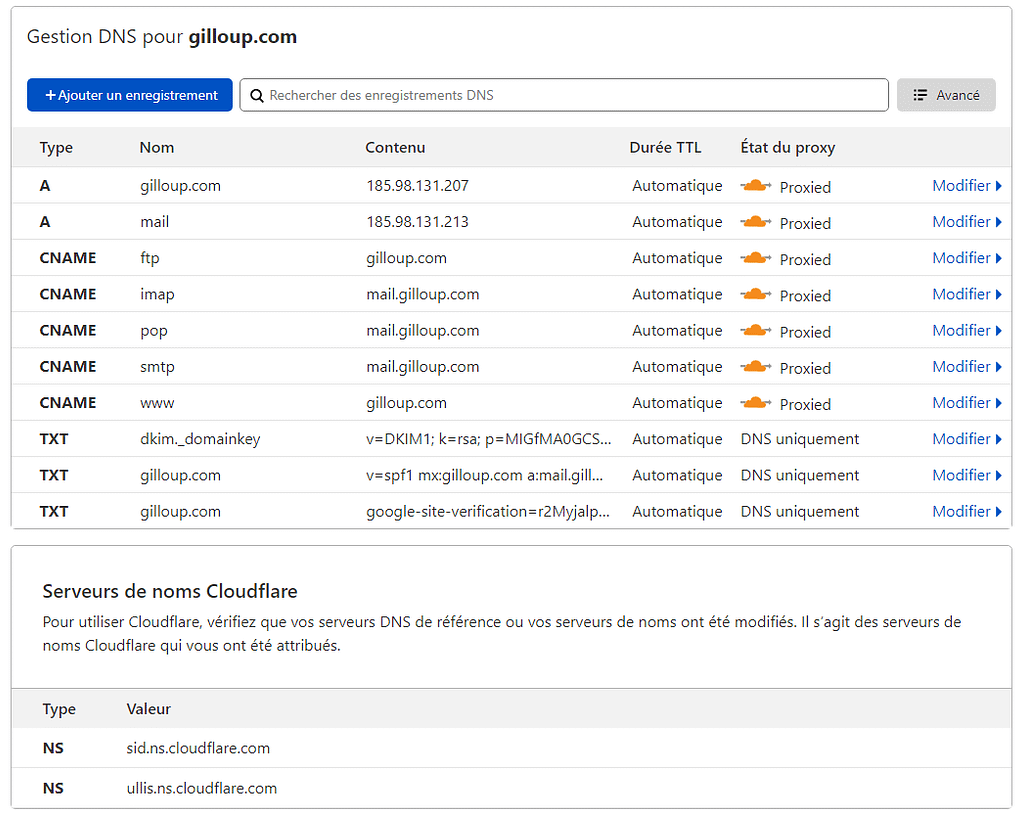
Une fois son site Web activée (ici: gilloup.com) sur le site de Cloudflare, la page DNS de Cloudflare est la suivante. La 2ème image contient le nom des serveurs Cloudflare à renseigner ultérieurement chez son hébergeur.
Note : Supprimer les types MX ( mails).


tutoriel Lws pour Cloudflare: https://aide.lws.fr/base/Noms-de-domaine/Gerer-un-nom-de-domaine/changer-dns-lws
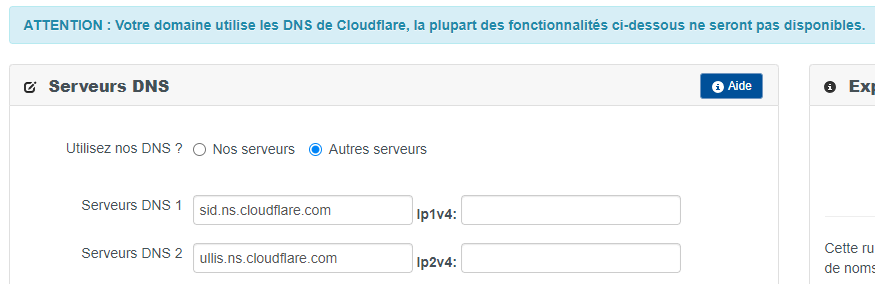
Sauvegarde des serveurs Cloudflare sous Lws:
Menu Lws: Gestion du domaine –> Serveur DNS.
Cocher « Autres Serveurs » et rentrer les noms des serveurs Cloudflare.

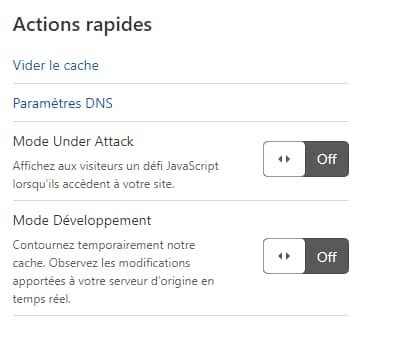
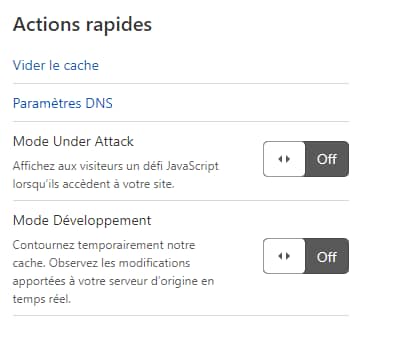
Actions rapides Clouflare
Cloudflare a prévu un certain nombre d’actions rapides :

1 – Vider le cache
2 – Paramètres DNS ( visualisation et modification)

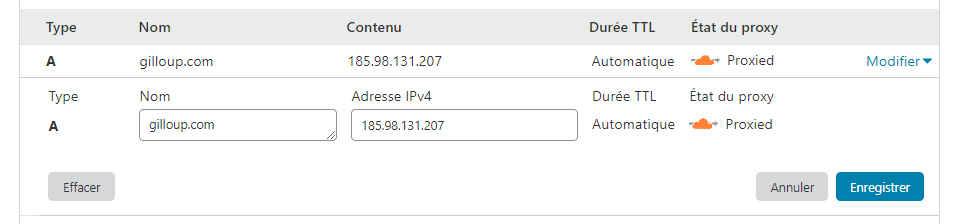
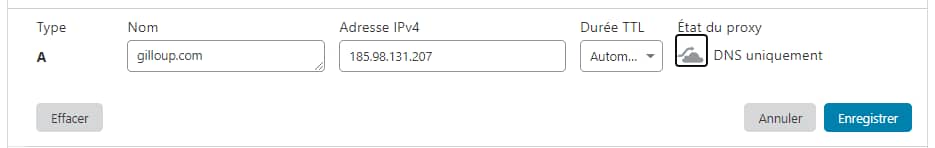
On peut dévalider temporairement Cloudflare : Dans le sous-menu DNS de Cloudflare, cliquer sur le nuage orange . Une fenêtre s’ouvre.
Recliquer sur le nuage orange, on dévalide ainsi le proxy, mais on conserve le DNS : enregistrer.
3 – Mode Under Attack
Pas encore utilisé.
4 – Mode développement
Trés pratique: quand on modifie son site, le cache est un handicap, car il empêche de voir en temps réel ses modifications. Cloudflare a mis en place un bouton : Développement à activer pendant ces phases : c’est pratique.
Mode développement : passer à On



Menu Analytics de Cloudflare
Ce menu est très pratique et très lisible, pour le traffic.
Option « Cloudflare Always Online »
Cloudflare propose une option de mise en ligne partielle du site en cas d’indisponibilité du serveur. Option validée: à tester dans la durée. Voir: Understanding Cloudflare Always Online
14.2 – Utilisation du plugin Wordfence
Le Plugin Wordfence reçoit les requêtes HTTP modifiées par Cloudflare, et agit comme protection en dernier ressort.
Wordfence est totalement compatible Cloudflare. Il faut simplement lui dire d’utiliser l’en-tête HTTP Cloudflare «CF-Connecting-IP». Pour ce , faire comme suit:
Menu : Wordfence -> General Wordfence Options -> How does Wordfence get IPs.
Cocher la case : » Use the Cloudflare « CF-Connecting-IP » HTTP header to get a visitor IP. Only use if you’re using Cloudflare. »
Voir : Wordfence -options globales
15 – MISE EN CACHE DU SITE AVEC LE PLUGIN W3 TOTAL CACHE
Dan un 1er temps, il est plus facile de partir d’un fichier de configuration qu’on importe dans W3TC (W3 Total Cache). Voir ce tutoriel (2021):
Speed Up Your WordPress Site with W3 Total Cache + Cloudflare CDN: Step-by-Step Tutorial
Un tutoriel plus récent (2023):
https://kinsta.com/blog/w3-total-cache/
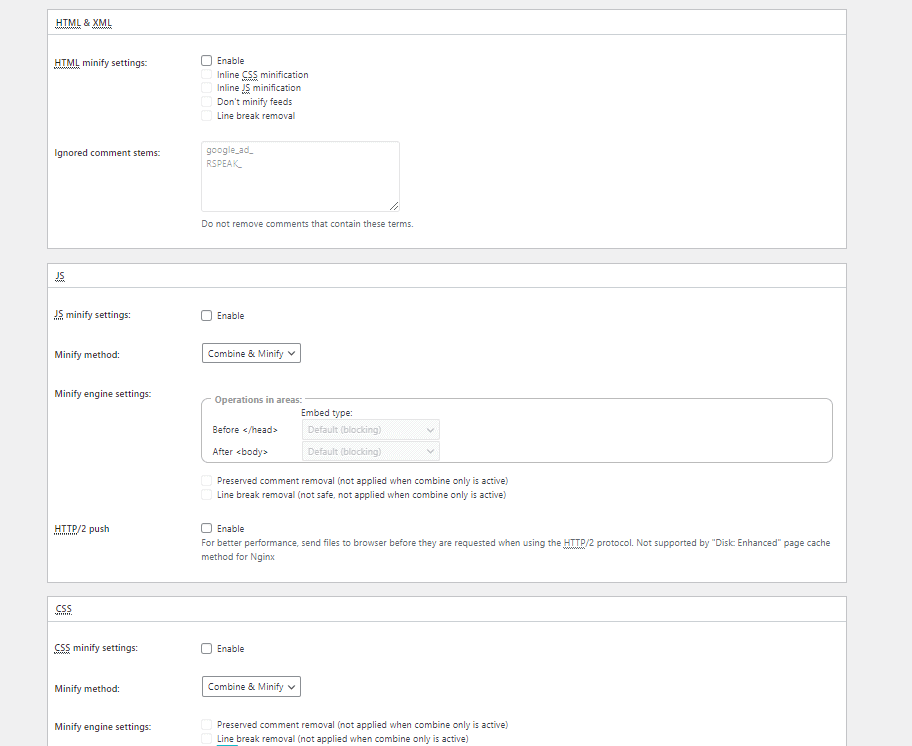
Par rapport au fichier de configuration , j’ai fait la modification suivante:
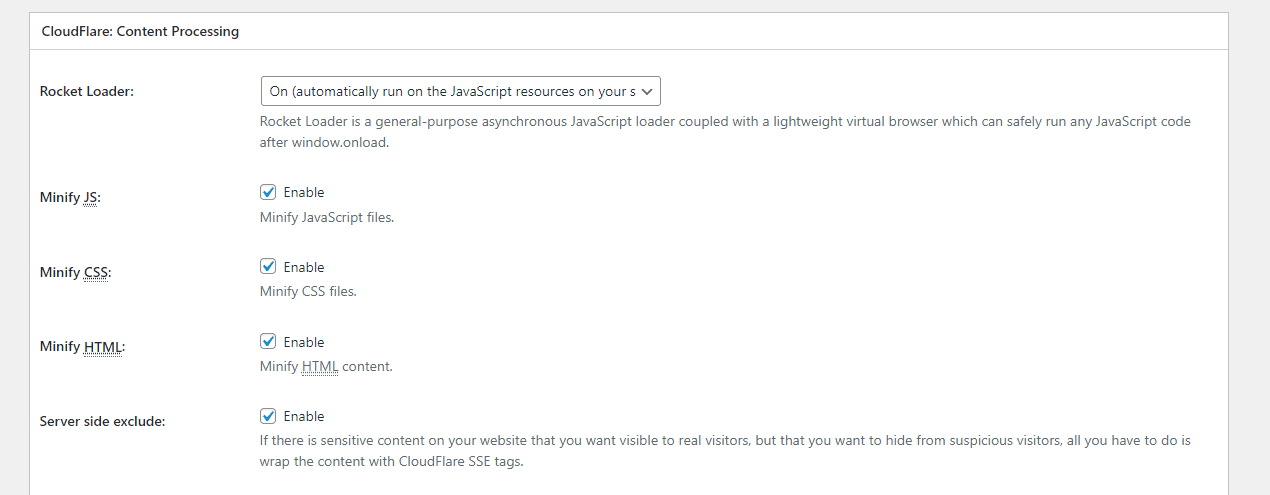
– On retrouve 2 fois les sections Minify pour les fichiers Css/Js/html ( c’est l’action de concaténer à l’extrême ces fichiers): une fois directement sous W3 total cache (onglet General Settings) , une 2ème fois dans l’onglet Extensions-Cloudflare et le champ Content Processing. Le mieux est de ne faire les Enable que sous Cloudflare. En effet, les serveurs de Cloudflare sont plus puissants que les serveurs Web, et le temps pour réaliser cette opération sera nettement plus court. De nombreux forums traitent de ce problème.


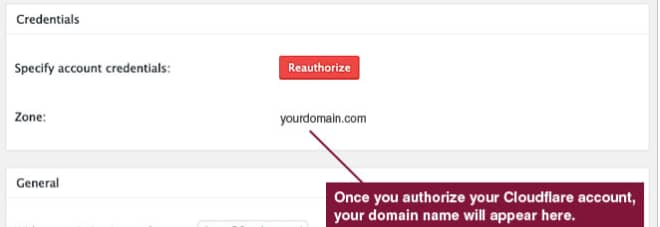
Une fois le fichier chargé, il faut juste faire 2 choses :
– valider le SSL (car non réalisé par le fichier importé)
– renseigner son nom de domaine: faire « Reauthorize » dans le menu ci-dessous. En cliquant sur Reauthorize , une fenêtre s’ouvre en demandant le mail et la clé API de Cloudflare: aller les chercher sous son compte Cloudflare. Le nom de domaine est alors renseigné automatiquement.

Attention: le logiciel WP-Optimize réalise aussi du « cache serveur », mais il reconnait que W3TC fait le travail et dévalide alors son cache. Au cas ou, vérifier, et dévalider le cache de WP-Optimize. On ne gardera WP-Optimize que pour l’optimisation de la base de données.
16 DEBUG DU SITE
16-1 Lecture des fichiers de log de l’hébergeur
Aller voir les logs Apache du serveurs Lws; mais si un script php plante (cas le plus fréquent) , ce n’est pas facile de savoir où il a planté. On peut modifier wp_config.php pour avoir des traces .
Tuto: Modifier wp_config.php pour avoir des traces
16-2 Debug avec accès à la console d’administration
- Restauration : aller chercher une Sauvegarde UpdraftPlus , et faire un Restore
- Problème dans un plugin: les déselecter un à un, puis les remettre.
- Problème dans le thème: On peut aussi changer le thème, et affecter le thème par défaut.
16-3 Debug sans accès à la console d’administration
- Restauration à partir d’une sauvegarde Lws. Aller chez l’hébergeur , lancer une restauration ( 5 minutes). Chez Lws, pour voir si elle est terminée, il faut quitter l’onglet de restauration, puis y revenir.
- Restauration WordPress à artir de son ftp. Mettre un original WordPress sur un PC , et l’uploader sur son site.
16-4 Restauration de WordPress en ftp sans perdre le contenu du site
Voir dans le tuto suivant la partie Restaurer les fichiers WordPress à l’aide de SFTP qui explique parfaitement ce qu’il faut faire :
https://kinsta.com/fr/blog/restaurer-sauvegarde-wordpress/ *****
Résumé :
1 – Télécharger la dernière version de WordPress
2 – Décompresser le fichier zip
3 – Supprimer le dossier WP_content
4 – Télécharger tout à la racine du site: A l’apparition du popup FTP « Le fichier cible existe déjà », sélectionner l’option Écraser et continuez (toujours).
Comme on a supprimé le dossier WP_content, cela écrasera tous les fichiers WordPress de base sans affecter aucun de vos thèmes ou plugins (contenus dans WP_content). Une fois le téléchargement terminé, on a une copie fraîchement installée des fichiers de base de WordPress.
Rappel : l’organisation des fichiers de WordPress
https://capitainewp.io/formations/developper-theme-wordpress/organisation-fichiers-base-donnees-wordpress/
Syndrome de la page blanche ou « white screen of death (WSD) »
Dans la plupart des cas, c’est un plantage WordPress ( y compris sur l’url: site.com/wp-admin). Il faut recharger WordPress comme précédemment à la racine du site.
Un plantage de script php est souvent à l’origine.
16-5 Recharger une ancienne version de plugin
Kinsta – Comment télécharger une ancienne version de plugin
Mode d’emploi:
1 – Sauvegarde du site et de la base de données
1 – Aller sur la page du plugin
2 – Aller sur Advanced View
3 – En bas de la page, sélecter la version à charger dans : « Please select a specific version to download. »
4 – Le Zip est alors downloadé sur le PC.
5 – En FTP, aller sur le site et changer le nom de l’ancien plugin par plugin_old
6 – Dans le Menu « Plugin » de WordPress, cliquer sur « Add New«
7 – Dans la page qui s’ouvre , cliquer sur « upload Plugin« , sélectionner le plugin au format zip chargé au point 4. Il s’installe
8 – Il ne reste plus qu’à l’activer.
Exemple pour le plugin Gutenberg: https://wordpress.org/support/topic/version-9-8-broke-my-website/
17 – Editeur de bloc Gutenberg
Raccourcis Gutenberg:
– Souligner : Ctrl+U
– Retour ligne : Maj+Enter
– Saut de ligne : Shift (Maj) + Enter.
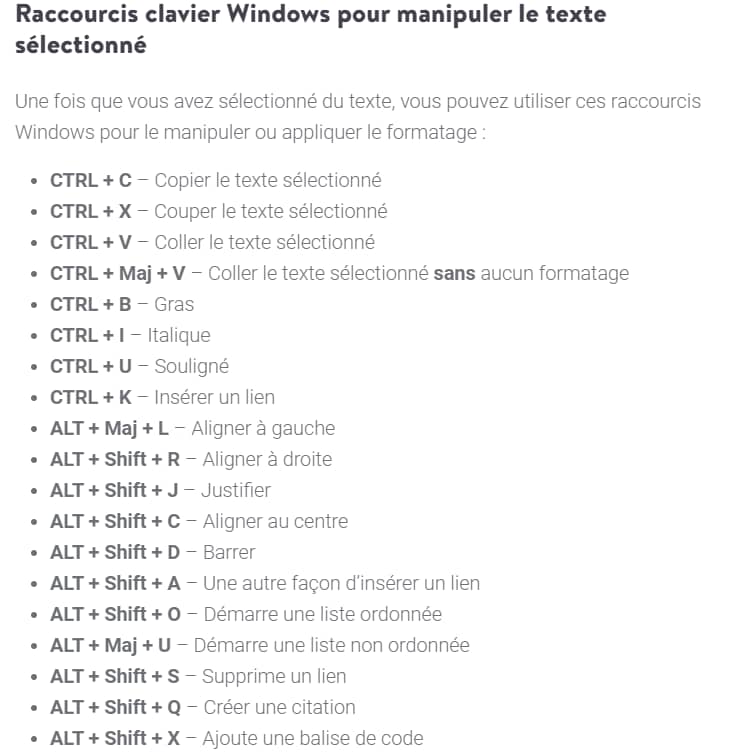
Liste des principaux raccourcis Gutenberg

Création et utilisation du bloc Gutenberg Partager en fin d’article
Un bloc réutilisable Partager (de type Social Icons) a été créé. Il et prévu pour être mis à chaque fin d’article et propose le partage via mail, Facebook , twitter). Nom du bloc partagé ( reusable bloc) : Partager.
Tutoriel des icônes de réseaux sociaux natifs Gutenberg:
https://wordpress.com/fr/support/editeur-wordpress/blocs/bloc-icones-de-reseaux-sociaux/ *****
18 – Mise en place de la Newsletter
MailPoet vs SendinBlue.
MailPoet:
Avantages : simplicité, gratuit jusqu’à 1000 abonnés, intégré à WordPress.
Inconvénients : il faut gérer soi-même ses abonnés ( cas d’un crash WordPress).
SendinBlue:
Avantages:
– Version gratuite si envoi de moins de 300 mails/jour. Au delà , il faut cliquer sur « reprendre manuellement », le lendemain, et les jours suivants.
– Interface très simple.
Inconvénients: moins intégré à WordPress
Finalement: j’ai choisi SendinBlue.
Toutes les étapes sont bien expliquées sur cette chaine YouTube: Level Up – tutoriel SendinBlue
Il faut:
– S’inscrire dans SendinBlue
– Intégrer SendinBlue à WordPress
– Créer un Message de Bienvenue sur SendinBlue
– Créer une 1ère campagne sur SendinBlue ; dans mon cas , il s’agit d’envoyer un email aux abonnés à chaque nouvel article.
Voir aussi les tutoriels officiel SendinBlue.
– Créer un formulaire d’inscription.
– Créer une Newsletter
Et le Plan tarifaire.
Code html: j’ai utilisé l’exemple eSendInBlue et modifié additional. css pour avoir quelque chose de potable.
19 – DIVERS
Ajout d’une ligne horizontale
Attributs : width(largeur) – color – size (hauteur) – align (left, center, right)
<hr width="50%" color="green" size="50px" align="right" />Voir : https://www.freecodecamp.org/news/html-horizontal-line-hr-tag-example/
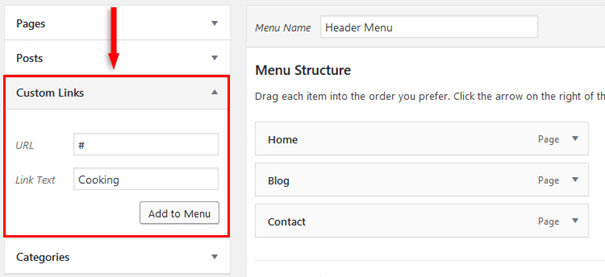
Création d’un élément de menu vierge sous WordPress – Adding a menu item in WordPress without linking to a page
(exemple : Vuelta 2023)
Step 1 – Log in to WordPress and go to Appearance -> Menus.
Step 2 – Select the Custom Links section, add a Link Text (name of the menu item) and the # sign in the URL field.

Step 3 – Press the Add to Menu button.
Source : Themeskills
1 Traitement des fichiers gpx
Les Mime type que j’ai mis avec le plugin WP add mime types ( probleme avrc l’export gpx de ridewithgps)
(voir https://wordpress.org/support/topic/gpx-tip )
application/octet-stream
application/gpx+xml
application/gpx
application/xml
text/plain
text/xml
– le plus utile : simplification des fichierts gpx ( les fichiers gpx de ridewithgps ne sont pas telecheargeable sans cette operation. Choisir compression elevée).
https://www.alltrails.com/fr/converter
https://www.gpsvisualizer.com/gpsbabel/gpsbabel_convert
– Merger plusieurs fichiers GPX : GPX Visualizer (choisir output Gpx) ou –GPX merge – Joe Wein
– Inverser un Gpx (Attention: 1 seul segment trkseg) : EditGpx ( Menu: outils-> inverser)
– Simplifier un Gpx : GPS Babel en ligne de commande. Mode d’emploi:
1 / ouvrir le terminal sous Windows
2/ se placer sous le dossier contenant l’exécutable GPS Babel : cd C:\Program Files\GPSBabel
3/ Exemple : simplifier à 8000 pts le fichier C:/tmp/track.gpx
./gpsbabel -i gpx -f C:/tmp/track.gpx -x simplify,count=8000 -o gpx -F C:/tmp/simplified_track.gpx
Note: on peut laisser les segments si il y en a plusieurs.
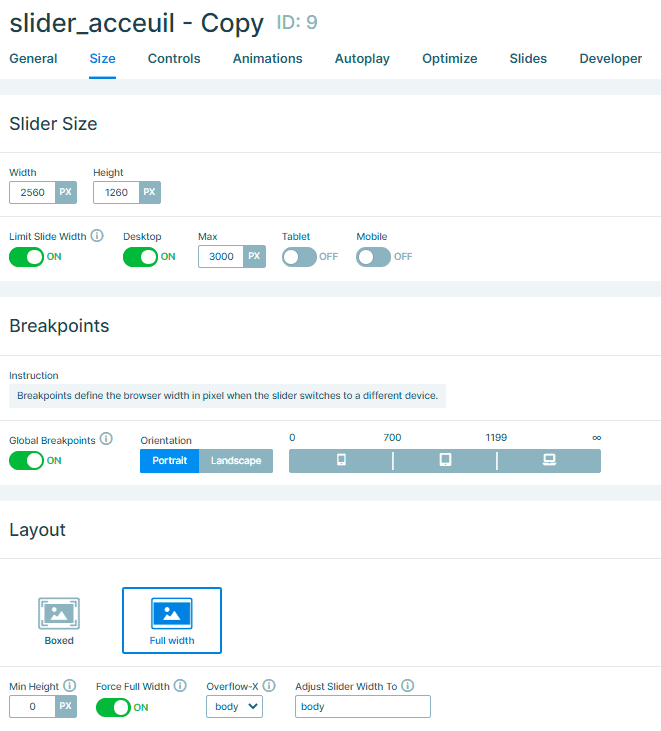
Paramétrage de Smart Slider 3 pour le slider de la page d’acceuil ( gratuit)
Taille de l’image : 2560×1260

Attention: si le slidder n’apparait pas,vider le cache CDN (Source Smart Slider) : Empty space where the slider should be
Vidage du cache Chrome
Dans Chrome, à droite , au niveau du menu avec 3 points verticaux :
Plus d’outils → Effacer les données de navigation : Cocher « Images et fichiers en Cache »
Raccourci clavier : Ctrl + Shift (Maj) + Delete (Suppr)
Astuce pour fabriquer des icônes avec un fond transparent
– Faire une capture d’écran de l’icône.
– Aller sous Photoshop, et transformer le blanc en transparent.
Tuto: https://desgeeksetdeslettres.com/software-freeware/tuto-photoshop-transformer-fond-blanc-en-transparent
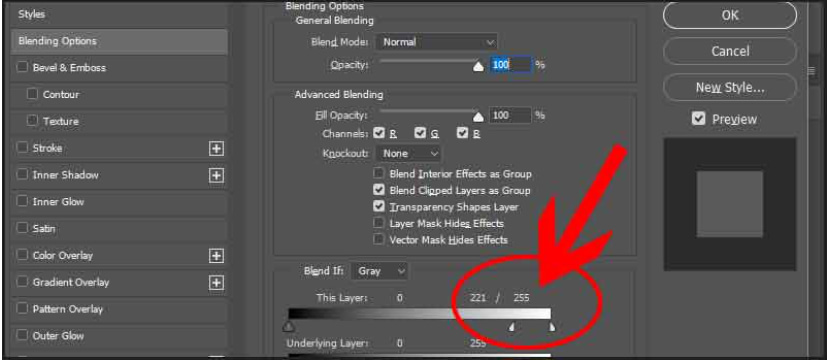
Ouvrir le Layer Style (double clic sur le layer en bas à droite ou clic droit dessus et choisir Blending Options)
« Appuyez sur ALT et sans relâcher cliquez sur le curseur comme je montre sur l’impression d’écran. Sans relâcher ALT, glissez le curseur vers votre gauche. Vous verrez qu’il se sépare en deux. Plus vous le glissez vers la gauche, plus la couleur blanche de votre image devient transparente. Lorsqu’elle est suffisamment transparente à votre goût, arrêtez, ajustez. »

– sauvegarder en png, pour conserver la transparence.
Icônes
https://iconarchive.com/show/small-n-flat-icons-by-paomedia/file-note-icon.html
https://iconarchive.com/show/vista-map-markers-icons-by-icons-land/Map-Marker-Marker-Inside-Chartreuse-icon.html
Réalisation de Favicons « intelligent »
Un Favicon n’est pas seulement une image. Il doit s’adapter aux divers plateformes . Exemple : sur Android, quand on choisit d’ « Ajouter à l’écran d’Accueil » un site Web, on doit retrouver l’image du Favicon. Ce n’est pas le cas avec la version native de WordPress. Le plugin RealFaviconGenerator fait se travail.
J’ai utilisé ce tutorial: Kinsta- Comment ajouter une favicon WordPress à votre site (3 options faciles).
Historique des modifications
Changements du 02/02/2023
changement de police de caractere: police recherchée – le plus proche possible de celle de bikepacking.com mais gratuite.
Bikepacking : Hoefler Text A et Hoefler Text B — Gratuite : seulement Hoefler Text pour le texte , sauf Heading
Les policesGoogle Font sont desormais integrees a Astra , pas la peine de les charger.
Tuto : pour ajouter des polices qui ne sont paschargees via le theme Astra
https://wpastra.com/docs/how-to-add-custom-fonts-in-astra/
C’est ce que j’ai fait pour Hoefler.
Divers
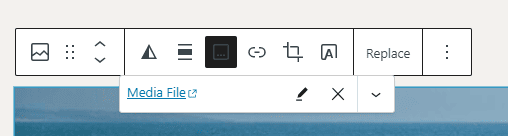
Pour faire en sorte que l’image soit prise en compte par un plugin de Lightbox, ne pas oublier de sélecter le champ « lien image » et de choisir « Media File ».

Autres changements ( idem backpacking.com):
La couleur du texte: #31312F
La couleur du background: #F2F1EE ( gris)